前の関連記事:Blogger:ページビュー設定(1)自分のビューを追跡しない
blogspot.jpのページビューは各ブラウザのCookieも書き換えないといけない
Bloggerの設定では例えばこのブログではp--q.blogspot.comをカウントしないようになります。
しかしBloggerではp--q.blogspot.comにアクセスするとp--q.blogspot.jpへ誘導されます。
このp--q.blogspot.jpはカウントされます。
これはBloggerのシステムの問題ですが、いまのところはユーザーが対処しないといけません。
Sleipnir4で実験
Cookieを触るのは初めてなので試しに(3)遅いパソコンでSleipnir4でインストールしたSleipnir4で設定をしてみました。
まずは(6)Sleipnir4:拡張機能をインストールのやり方でChrome拡張機能Gnaw Cookieをインストールします。
最初はEdit This Cookieという拡張機能をインストールしたのですがこれではうまく設定できませんでした。自分のブログドメインのCookieを表示させることができませんでした。
まず自分のブログの管理画面を開きますページビュー設定(1)自身を除外するのように「自分のビューを追跡しない」を設定します。この時点ではまだ「ブログを表示」ボタンを押すたびに「今日のページビュー」の数字が増えていくことでしょう。
Cookieのどこをいじればよいの?
管理画面→統計
ここで右クリック→Show Cookies of this site
「blogspot.com」と入力して「Get Cookies」ボタンを押します。
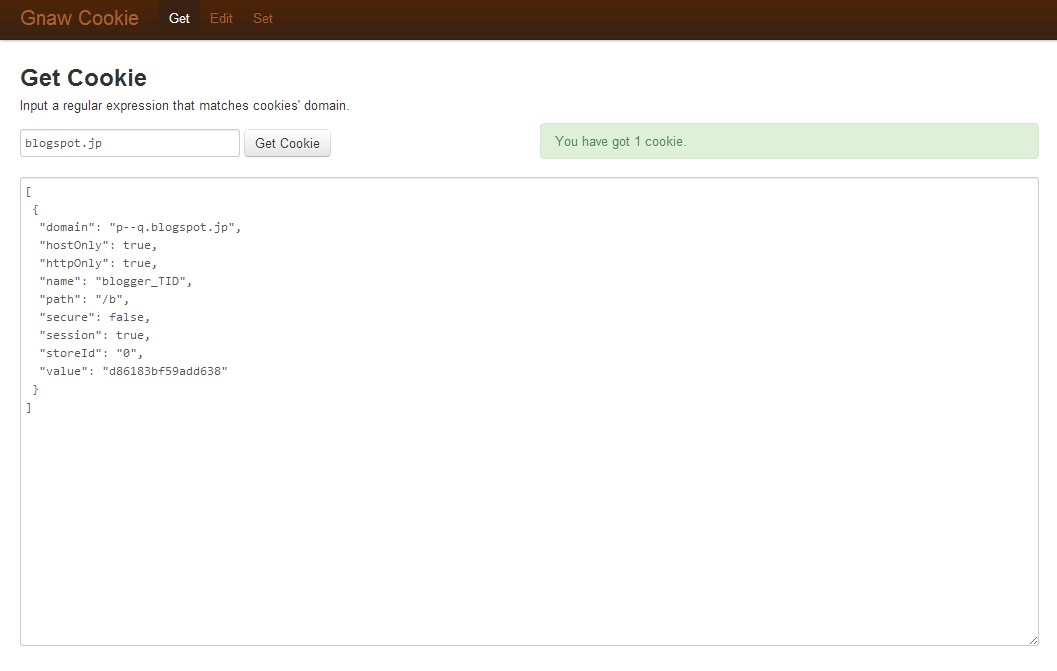
今度は「blogspot.jp」で「Get Cookies」してみます。
blogspot.jpではblogspot.comのCookieにあった後半部分に相当するところがないですね。
そこで「自分のビューを追跡する」と設定したときに同様にCookieを見てみます。
「blogspot.com」と入力して「Get Cookies」ボタンを押します。
「自分のビューを追跡しない」と設定したときと違って
"domain": ".p--q.blogspot.com",(←自分のドメインに置き換えてください)
"expirationDate": 1680603499.805707,
"hostOnly": false,
"httpOnly": false,
"name": "_ns",
"path": "/",
"secure": false,
"session": false,
"storeId": "0",
"value": "2"
の部分がなくなっていますね。「blogspot.jp」で「Get Cookies」しても先ほどと変化はありません。
このことからこの部分をblogspot.jpに書き換えればうまくいくと推測できます。
Sleipnir4でCookie書き換え
ということでSleipnirでの手順をまとめます。
①Chrome拡張機能Gnaw Cookieをインストール
②管理画面→統計、「自分のビューを追跡しない」に設定。
ここで右クリック→Show Cookies of this site
③blogspot.comとblogspot.jpでそれぞれ「Get Cookies」してblogspot.comにあってblogspot.jp似ないものを同定。
④③で同定した部分のblogspot.comをblogspot.jpと書き換えてblogspot.comのCookieと同じような体裁にしてblogspot.jpのCookieを作ります。
今回は以下の通り。
[
{
"domain": "p--q.blogspot.jp",(←自分のドメインに置き換えてください)
"hostOnly": true,
"httpOnly": true,
"name": "blogger_TID",
"path": "/b",
"secure": false,
"session": true,
"storeId": "0",
"value": "d86183bf59add638"
},
{
"domain": ".p--q.blogspot.jp",(←自分のドメインに置き換えてください)
"expirationDate": 1680603499.805707,
"hostOnly": false,
"httpOnly": false,
"name": "_ns",
"path": "/",
"secure": false,
"session": false,
"storeId": "0",
"value": "2"
}
]
⑤Cookieを書き込む。Gnaw Cookieの画面の上のメニューにあるSetボタンをクリック。
書き込むCookieをペーストして「Set Cookie」ボタンを押します。
私の環境ではこれでうまくいきました。詳しく書いてある参考サイトがなくてすごく苦労しました。
参考にしたサイト
Bloggerで自分のページビューを追跡しない
Chrome拡張機能のGnaw Cookieを利用
Chrome ウェブストア - Gnaw Cookie
ChromeとSleinirはこれでCookieを編集
ブログが国別の URL にリダイレクトされる理由 - Blogger ヘルプ
blogspot.comがblogspot.jpへ誘導される理由。
ページを見る側の国に誘導されるとのことです。
JavaScript - クッキー
有効期限はミリ秒?





0 件のコメント:
コメントを投稿