リンク先のタイトルもURLもまとめてコピペしたい
各記事の最後に参考にしたサイトのリンクを貼り付けていますが、いままでタイトルとURLをそれぞれ手動で取得していました。
URLはブラウザに表示されるものをコピーすればよいですがページタイトルの取得はわざわざブックマークを登録してからコピーするなどと結構手間がかかっていました。
そこで簡単な方法がないかとさがしたところ見つかりました。
FirefoxアドオンMake Linkはもう手放せない
CopyURL+ は忘れて Make Link にする (Firefox)
このサイトに紹介されていました。
アドオンをインストールした後にリンク元ページの空き空間で右クリックします。
Make Link→HTML
でリンクのHTMLがクリップボードにコピーされます。
そのままこのBlogger の投稿エディタの作成: WYSIWYG モードでペーストすればリンクが完成。
ブログにリンクを貼る作業をするにあたってはかなり便利です。もう手放せません。
設定でメニューの順番の変更などができます。
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
Chrome拡張機能Create LinkはMake Linkと同じではなかった
Chromeでも同機能の拡張機能があります。
Chrome ウェブストア - Create Link
これも「オプション」からメニューの変更ができます。
FirefoxアドオンMake Linkと同じ設定が使えると書いてあります。
メニューの順番はChromeを再起動しないと反映されません。
これも「オプション」からメニューの変更ができます。
FirefoxアドオンMake Linkと同じ設定が使えると書いてあります。
メニューの順番はChromeを再起動しないと反映されません。
FirefoxアドオンMake Linkと同機能かと思いましたがBloggerの投稿エディタを使う上ではMake Linkの方がよいです。
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
Create linkはBlogger投稿エディタにリンクをうまくペーストできない
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
当ブログのトップページでFirefoxアドオンMake LinkでHTMLをコピーしてBlogger投稿エディタにペーストすると以下のようにアドレスにリンクがついたページタイトルがペーストされます。
当ブログのトップページでFirefoxアドオンMake LinkでHTMLをコピーしてBlogger投稿エディタにペーストすると以下のようにアドレスにリンクがついたページタイトルがペーストされます。
これが本来期待している便利な機能です。
ところがChrome拡張機能Create LinkだとHTMLソースがペーストされてしまいます。
<a href="http://p--q.blogspot.jp/">Dishes Dishes</a>
Blogger投稿エディタの作成: WYSIWYGモードでの使用には不便です。
なにがMake Linkと違うのかわかりました。
この記事は2013年3月31日に公開してそのときは原因はわからなかったのですが2013年5月9日になってCreate LinkとMake Linkの違いに気づきました。
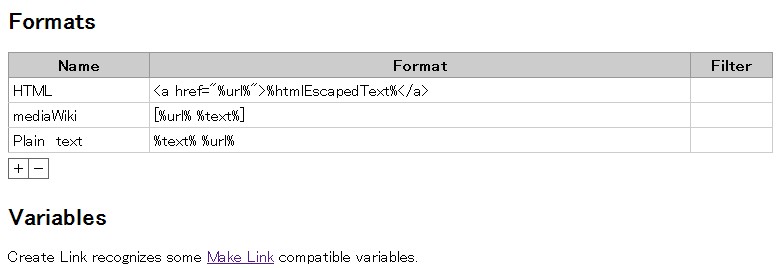
Make Linkで設定画面からリンク形式の編集画面を出すと上のようなダイアログがでてきます。
この「HTMLエンティティを使用する」のチェックをはずすとMake Linkでもうまくリンクがペーストできませんでした。
Create Linkではこのような設定はみあたりませんので機能的に不可能ということになります。
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
なにがMake Linkと違うのかわかりました。
Create LinkではHTMLエンティティを使用できない
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
この記事は2013年3月31日に公開してそのときは原因はわからなかったのですが2013年5月9日になってCreate LinkとMake Linkの違いに気づきました。
Make Linkで設定画面からリンク形式の編集画面を出すと上のようなダイアログがでてきます。
この「HTMLエンティティを使用する」のチェックをはずすとMake Linkでもうまくリンクがペーストできませんでした。
Create Linkではこのような設定はみあたりませんので機能的に不可能ということになります。
(2015.1.12追記。Create LinkでもMake Linkと同様に使えるようになっていました。)
参考にしたサイト
CopyURL+ は忘れて Make Link にする (Firefox)
Make Linkの紹介
Make Link :: Add-ons for Firefox
FirefoxアドオンMake Link
このCopyURL+はもう更新されていないようです
Chrome ウェブストア - Create Link
Chrome拡張機能 Create Link
次の関連記事:Blogger:リンクのコピー(2)Make Link:%tiltle%には何が入る?






参考にさせてもらいました。
返信削除HTML エンティティの件、参考になりました。
返信削除