前の関連記事:linuxBean14.04(58)Object Playgroundをローカルにインストール
JSDoc3:JavaScriptのコメントをJavaDocのように出力するでWindows7 64bitにJSDoc3をインストールしてSyntaxHighlighterのコメントをJavaDocのように出力しようとしましたがうまくいきませんでしたが、linuxBean14.04ではすんなりとうまくいきました。
jsDoc Toolkitのインストール
Synapticパッケージマネージャでjsdocを検索するとjsdoc-toolkitがでてきますのでそれをインストールします。
(このバージョンjsdoc2は2010.6.27から更新されていない古いものです。jsdoc-toolkit - A documentation generator for JavaScript. - Google Project Hosting)
rhinoも一緒にインストールされます。
jsDocでJavaScriptソースのコメントをhtmlファイルに出力する
jsdoc -d=出力フォルダ名 jsファイル
alexgorbatchev/syntaxhighlighter · GitHubからダウンロードしたzipファイルを解凍してできるsyntaxhighlighter_3.0.83/srcフォルダで実行してみます。
jsdoc -d=out shCore.js
これでoutというフォルダにhtmlが出力されます。
TerminalにはWARNINGがたくさんでてきますが、これはコメントが書かれていない要素のようです。
出力フォルダにできたindex.htmlファイルをブラウザで開きます。
_global_をクリックします。
これはソースファイルの最初に書いてあるコメントが出力されています。
Field Summaryの項目をクリックするとField Detailに飛ぶようになっていますが、項目が少ないのでクリックしても変化はありません。
@version、@copyright、@licenseの項目は反映されていません。
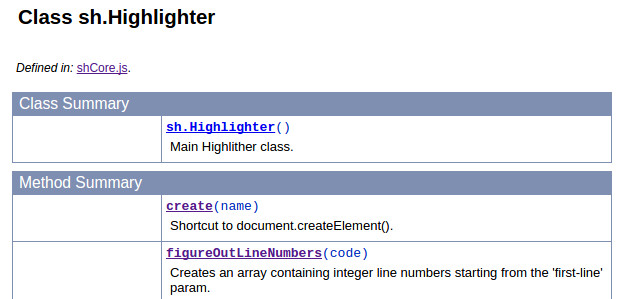
sh.Highlighterをクリックするとクラストメソッドが表示されます。
メソッドの詳細を見てみます。
該当するソースのコメントも見てみます。
/**
* Shortcut to document.createElement().
* @param {String} name Name of the element to create (DIV, A, etc).
* @return {HTMLElement} Returns new HTML element.
*/
波括弧{}で「型」を表しています。と、ここで最新のjsdoc3ではなく古いjsdoc2をインストールしたものだと気がついたのでjsdoc3もインストールしてみます。
JSDoc3 for Node.jsのインストール
jsdoc3のPPAを見つけられなかったのと、jsdoc2も残しておきたかったのでjsdoc3はnode.js版をインストールします。
jsdoc3/jsdocの通りにします。
私の環境ではlinuxBean14.04(9)node.jsとBracketsのインストールでnvmを使ってnode.jsをインストールしたのでまずはnvmで使用するnode.jsを指定します。
nvm use stable
pq@pq-VirtualBox:~$ nvm use stable
Now using node v0.12.7 (npm v2.11.3)
Now using node v0.12.7 (npm v2.11.3)
npm install jsdoc
pq@pq-VirtualBox:~$ npm install jsdoc
jsdoc@3.3.2 node_modules/jsdoc
├── escape-string-regexp@1.0.3
├── strip-json-comments@1.0.4
├── taffydb@2.6.2
├── underscore@1.7.0
├── async@0.9.2
├── js2xmlparser@0.1.9
├── wrench@1.5.8
├── marked@0.3.5
├── esprima@1.1.0-dev-harmony
├── requizzle@0.2.1 (underscore@1.6.0)
└── catharsis@0.8.7 (underscore-contrib@0.3.0)
jsdoc@3.3.2 node_modules/jsdoc
├── escape-string-regexp@1.0.3
├── strip-json-comments@1.0.4
├── taffydb@2.6.2
├── underscore@1.7.0
├── async@0.9.2
├── js2xmlparser@0.1.9
├── wrench@1.5.8
├── marked@0.3.5
├── esprima@1.1.0-dev-harmony
├── requizzle@0.2.1 (underscore@1.6.0)
└── catharsis@0.8.7 (underscore-contrib@0.3.0)
jsdoc3.3.2がインストールされました。
jsdoc2と同様にalexgorbatchev/syntaxhighlighter · GitHubからダウンロードしたzipファイルを解凍してできるsyntaxhighlighter_3.0.83/srcフォルダで実行してみます。
nvm use stable
~/node_modules/.bin/jsdoc shCore.js
出力フォルダは指定しなくてもデフォルトでoutになっています。
index.htmlのGlobalにあるSyntaxHighlighterをクリックします。
jsdoc2では反映されていなかった@version、@copyright、@licenseの項目が反映されています。
Classesのリンクではjsdoc2のようなサマリー表示はなくいきなりメソッドの詳細が表示されています。
SourceにあるリンクをクリックするとSyntaxHighlightされたソースへ飛べます。
参考にしたサイト
SyntaxHighlighter
ウェブでソースコードを綺麗に表示するJavaScriptライブラリ。
jsdoc-toolkit - A documentation generator for JavaScript. - Google Project Hosting
jsdoc2はlinuxBean14.04のSynapticパッケージマネージャからインストールできますが更新が止まっています。
jsdoc3/jsdoc
JavaScriptのコメントをJavaDocのように出力してくれるjsdoc3。
JSDoc使い方メモ - Qiita
jsdoc3に対応したJavaScriptのコメントの書き方が解説されています。








0 件のコメント:
コメントを投稿