Blogger:SyntaxHighlighter(1)ブログにソースコードを綺麗に表示させるで導入したSyntaxHighlighterの部分の描画が遅くて気になって仕方がありません。改善策の客観的効果を判定するために表示速度の測定方法を探してみました。
表示速度の計測だけでなく、その原因と対策まで表示してくれるGTmetrix
モバイルWimaxで繋いでブログを更新しているのですが、その速度自体が遅いのも相俟ってブログの表示速度の遅さが気になって仕方がありません。
現在の場所のモバイルWimaxの速度はBNR スピードテスト 回線速度/通信速度 測定で測定してみると880Kbpsしかないです。
といっても一昔前に比べればとても早いのですがモバイルWimaxとしては失格レベルです。
これの改善は自分ではどうしようもないのでブログの方に手を加えてなんとか速くなるようにしたいです。
改善効果の判定には速度計測が欠かせません。
ウェブページの表示速度を簡単に測定できるサイト|Webparkで紹介されていたもののうち、GTmetrixを使うことにしました。
速度測定だけでなく、理由と対策まで提示してくれます。
SyntaxHighlighterで出力する部分が5個(その後編集して6個)もあるBlogger:モバイルサイト(8)Bloggerのタグではウェブバージョンをモバイル端末からみていることを判別できずをまず測定してみます。
GTmetrixにアクセスして測定したいページのURLを入力して、あとは結果を待つだけです。
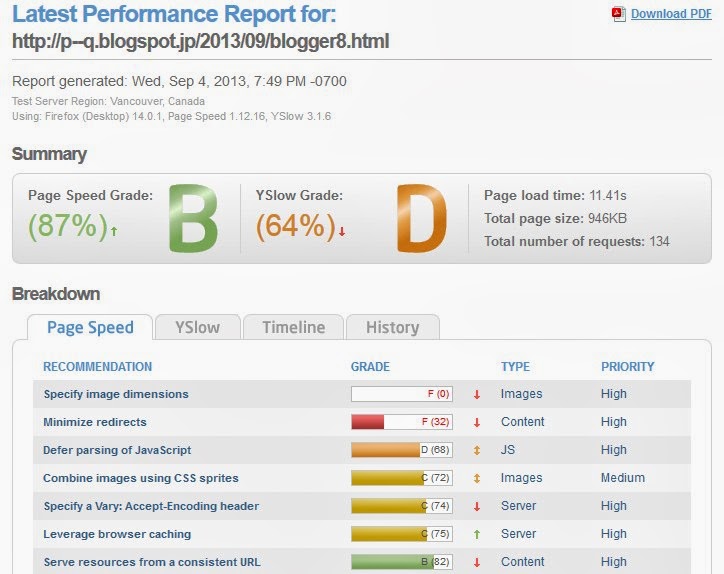
こんな感じでランキンググレードとその下に個別の評価項目がでてきます。
Page load timeが表示速度になって11.41秒になっています。
ちなみに、SyntaxHighlighterの出力部分がない時刻表.Locky(10)時刻表データ作りを助けるスプレッドシートを作りましたを測定してみると6.42秒でした。
2013.09.23追記。
Googleアドセンスを表示している場合は消してから測定した方がよいです。広告内容によってリクエスト数が大きく変わったりします。TimelineのWaterfallをみると広告の画像がたくさん呼び込まれていることがありました。
画像はサイズを指定したほうが速くなる
RECOMMENDATIONの項目をクリックするとさらに詳細に結果を表示してくれます。
まずは一番上に表示されているSpecify Image dimensionsをクリックして中身を見てみます。
画像はサイズ指定をしたほうが早く表示されるのですね。
まったく逆に考えていたのでいままで画像を挿入するときはなるべく「元のサイズ」を使うようにしていました。
早速投稿部分の画像指定を修正しました。
残る画像指定していない部分として指名されているのはBlogger:関連記事一覧を自動的に表示させる方法で導入した関連記事表示ガジェットが作り出しているサムネイルと、Blogger:ソーシャル(SNS)ボタンをつける(忍者おまとめボタンを利用)で導入した各SNSボタンのアイコンです。
これらの対策はそのうち考えたいと思います。
Googleサイトに置いた外部ファイルのURLの最後に「?attredirects=0」をつけると速くなる?
次に指摘されているのはMinimize redirectsです。
クリックして詳細をみるとGoogleサイトに置いたファイルへのアクセスがずらずらとリダイレクトチェーン解消せよ、といわれています。
リダイレクトされているどのリンクをクリックしても同じファイルのダウンロード画面が開きます。
これに対してどう対処すればよいのか解決策を検索してみましたが答えは見つけられませんでした。
とりあえず一つでもリダイレクトを減らすことができれば、と思って2番目のリダイレクトに直接アクセスできるようにGoogleサイトに置いたファイルのURLの最後に「?attredirects=0」とつけてみました。
おお、リダイレクトが一つ減って「?attredirects=0」で終わるリンクからのリダイレクトになっています。
ページの表示もおかしくはなっていません。
これで速度も改善されたのでしょうか?テストブログで速度の変化も測定してみます。
「?attredirects=0」をつけない状態で測定。
1回目
2回目
全く同じページを測定したのですがなぜかいくつか数値が異なっています。
Minimize redirectsでは8箇所リダイレクトが指摘されています。
次にGoogleサイトに置いたファイルのURLの最後に「?attredirects=0」をつけた場合。
「?attredirects=0」をつけた場合1回目
「?attredirects=0」をつけた場合2回目
これだけみれば効果があるようにみえます。
しかし、繰り返し測定してみると「?attredirects=0」をつけていても10秒台がでたりします。
Total number of requestsは確実に減りますけど。
(Blogger:GTmetrixのWaterfallをみてページ速度向上を考える参照)
JavaScriptを遅延実行させる
最初に動かすJavaScriptが多すぎるので遅延実行させろ、という推奨です。
早速勉強したてのjQuery.Defferedを使って、、、と思いましたが中身をみてみるとほとんどBloggerシステム絡みのものばかりです。
またそのうち手をつけましょう、、、
CSSスプライトを使う
残るランクFはCSSスプライトを使用しましょう、というものです。
またもや「忍者おまとめボタン」の部分です。
のこりはBloggerのナビバーの部分です。これはレイアウトからナビバーを表示させないようにすれば解決です。
ほかにもいろいろ指摘がありますが今回はここまでで。
参考にしたサイト
BNR スピードテスト 回線速度/通信速度 測定
回線速度の測定にはこれを愛用しています。
ウェブページの表示速度を簡単に測定できるサイト|Webpark
3つのサイトが紹介されています。
GTmetrix | Website Speed and Performance Optimization
これを使うことにしました。
サンプルで分かる! jQuery.Deferredで非同期処理入門 - miniapp
jQuery.Deferredの解説はこれが一番わかりやすいと思いました。













0 件のコメント:
コメントを投稿