前の関連記事:Blogger:表示速度向上のためCSSとJavaScriptの置き場を考える:その4
(ヌ)Blogger:ページビュー設定(8)jQueryで「自分のページビューを追跡しない」設定ページをスマートに
Blogger:ページビュー設定(8)jQueryで「自分のページビューを追跡しない」設定ページをスマートに
これで作ったJavaScriptからjQueryを除去しようと思いましたが、Blogger:ページビュー設定(7)どのブラウザでも同じ方法で設定するページを作るですでにjQueryのないバージョンを作っていたのでそれを改良することにします。
まずはlinuxBean14.04(125)Bloggerで使うJavaScriptの開発環境:その2の方法で開発環境の構築の復讐をします。
まずはNetBeans8.1のプロジェクトでjsファイルを作成します。
NetBeans8.1でファイル→新規プロジェクト。
HTML5/JSアプリケーション。
次>。
プロジェクト名をmyPageViewにしてあとはデフォルトのままにするので終了ボタンをクリックします。
プロジェクトタブでmyPageViewプロジェクト下のサイト・ルートを右クリック、新規→JavaScriptファイル。
これでプロジェクト内にmypageview.jsファイルができあがるのでその中にとりあえずBlogger:ページビュー設定(7)どのブラウザでも同じ方法で設定するページを作るの「自分のページビューの設定のリンクを置いたページを作る」のコードを入れて保存しました。
NetBeansでhttpサーバーを起動してこれらのファイルにChromiumからアクセスできるようにします。
NetBeans ConnectorでChromiumを選択し実行ボタンをクリックします。(linuxBean14.04(125)Bloggerで使うJavaScriptの開発環境:その2参照。)
Chromiumのアドレスバーに表示されているURLを確認します。
http://localhost:8383/myPageView/index.html
こうなっていました。
http://localhost:8383/myPageView/mypageview.js
このURLをChromiumのアドレスバーに入力して移動するとmypageview.jsの中身が表示されることを確認します。
日本語は文字化けしていますが問題ありません。
Bloggerダッシュボード→ページ→新しいページ、で静的ページを作成します。
ページタイトルは簡易隠しページとするにはBlogger:ページビュー設定(7)どのブラウザでも同じ方法で設定するページを作るでやったようにパスワードとしたいページタイトルにしますが、今回はテストブログで作成するので「ページビュー設定」としました。
この新しく作成したページのHTMLモードに先ほどのmypageview.jsへのURLを埋め込みます。
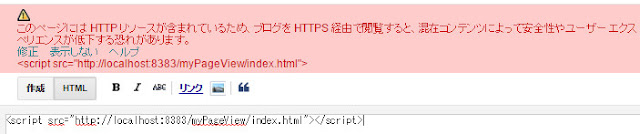
<script src="http://localhost:8383/myPageView/index.html"></script>
ところがこれはうまくいきません。
ページを公開しようとすると「このページには HTTP リソースが含まれているため、ブログを HTTPS 経由で閲覧すると、混在コンテンツによって安全性やユーザー エクスペリエンスが低下する恐れがあります。」と言われて公開できません。
これはBloggerがhttpsにすべて変更になった影響です。
NetBeans Connectorのサーバーをhttpsにできないものかと検討しましたが無理でした。
どうしたものかと思ったら意外に簡単に解決できました。
<script src="//localhost:8383/myPageView/index.html"></script>httpを省略すれば解決しました、、、
これでNetBeans ConnectorでデバッグしているChromiumでこのページを開けばmypageview.jsを実行することができました。
でもテストブロクのHTTPSリダイレクトは「いいえ」にしとかないとだめでした。
httpを省略したときのデメリットはCSSやJavascriptを読み込む時httpやhttpsを省略する - Qiitaのコメントで解説されています。
<div id="myPageView"> </div> <script src="//localhost:8383/myPageView/mypageview.js"></script>結局静的ページのHTMLはこのようにしました。
このブログの設定をHTTPSにリダイレクトするに変更
これを機会にこのブログをhttpsにリダイレクトする設定を「はい」に変更しました。
Bloggerダッシュボード→設定→基本、のHTTPSから変更します。
「はい」にするとhttpsへリダイレクトされます。
このブログの場合こうすることによってAmazonアソシエイトのリンクが表示されなくなってしまいました。
これもhttp:を除去することで表示されるようになります。
Blogger:全公開投稿を対象にhtmlタグ部分を検索したい
この方法を使って置換して解決しました。
http://rcm-feを//rcm-feに置換しました。
HTTPSへのリダイレクトを有効にするとまた自分のページビューを追跡する設定になってしまったので、追跡しないように再設定しないといけませんでした。
(2016.12.3追記。Blogger:CSSスプライトでテキストリンクアイコンを読み込むも設定を変えないといけません。結構あれこれ影響がでますね。)
myPageViewプロジェクトをGitHubにアップロードする
自宅のPCと職場のPCの両方で継続して開発できるようにGitHubを使います。
linuxBean14.04(127)NetBeansプロジェクトをGitHubリポジトリにアップロードすると同様にします。
NetBeansのプロジェクトタブでmyPageViewプロジェクトを右クリック→バージョン管理→Gitリポジトリの初期化。
最初のコミットをする前に不要なファイルをファイルタブで削除しました。
npprojectとpubulic_htmlのフォルダ以外のものはすべて削除しました。
myPageViewプロジェクトを右クリック→Git→コミット。
最初のコミットメッセージはfirst commitにしました。
ブラウザでGitHubにログインしてNew repositoryボタンをクリックします。
Repository nameにmyPageViewと入力しました。
無料で使えるのはPublicのみなのでこれはPublicにします。
Initialize this repository with a READMEはチェックをつけました。
ライセンスはMITを選択しました。
Create repositoryボタンをクリックします。
これでmyPageViewというGitHubリポジトリができました。
右上のClone or downloadボタンをクリックします。
Copy to clipboardボタンをクリックしてこのGitHubリポジトリのURLをコピーします。
今度はNetBeansで操作を行います。
myPageViewプロジェクトを右クリック→Git→リモート→プル。
リポジトリURLに先ほどコピーしたGitHubリポジトリのURLをペーストします。
GitHubのユーザー名とパスワードも入力されていなければ入力します。
次>。
リモート分岐は一つしかないのでそれにチェックを付けて終了ボタンをクリックします。
リベースかマージか問われますのでマージをクリックします。
今度はNetBeansプロジェクトをプッシュします。
myPageViewプロジェクトを右クリック→Git→リモート→プッシュ。
これで完了です。
Blogger:ページビュー設定(9)myPageView_Bloggerモジュールの作成でjQueryの除去ができました。
参考にしたサイト
CSSやJavascriptを読み込む時httpやhttpsを省略する - Qiita
httpを省略するとBloggerの投稿でもhttpへのリンクを貼り付けることができます。




0 件のコメント:
コメントを投稿